如何调试vue源码
代码打包
下载源码
git clone https://github.com/vuejs/core.git
安装依赖
pnpm install
打包
pnpm build
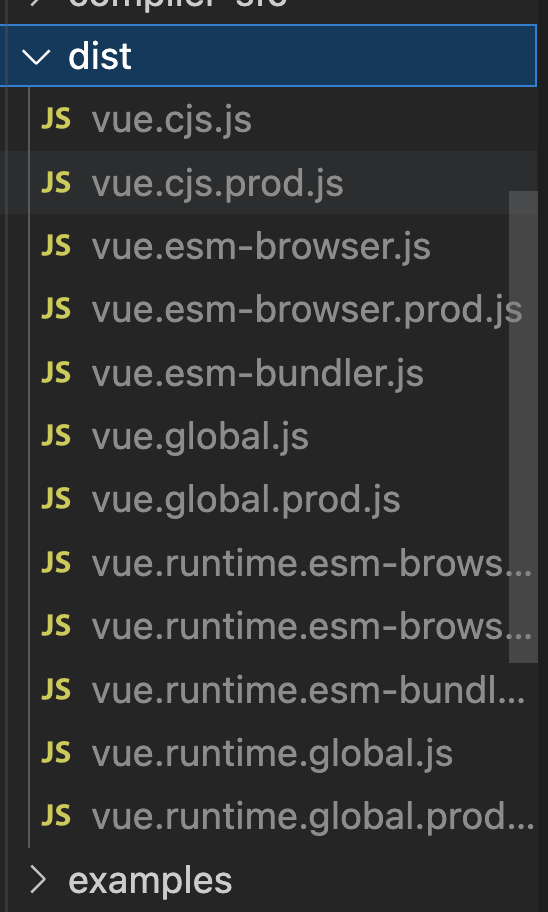
在他的 packages/vue 文件夹下,将会生成 dist 文件夹。这个文件夹是我们用来调试代码的地方。

调试case
在路径packages/vue/examples下创建一个名为test的新文件夹。在该文件夹中创建index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../dist/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
<script>
const { reactive } = Vue
const obj = reactive({ name: 'sanmu' })
</script>
</body>
</html>
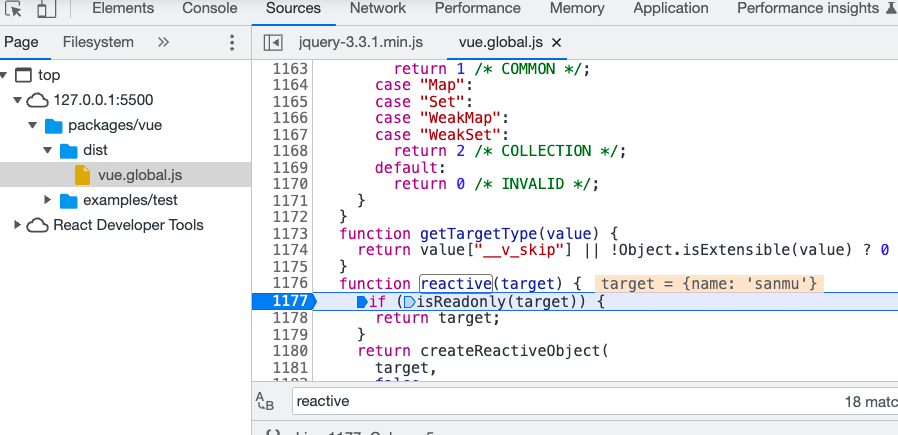
现在,我们可以在 dist/vue.global.js 下打断点了。

开启SOURCE_MAP
虽然上面的代码有断点,但是它的代码量很大,很难调试和查找。因此,我们需要将源文件和vue.global.js的代码映射起来,以便更好地进行调试工作。为此,我们需要开启source_map。
我们打开package.json文件,找到scripts下的build命令。
"build": "node scripts/build.js",
从这里我们可以知道,build命令实际上执行的是scripts文件夹下的build.js文件。
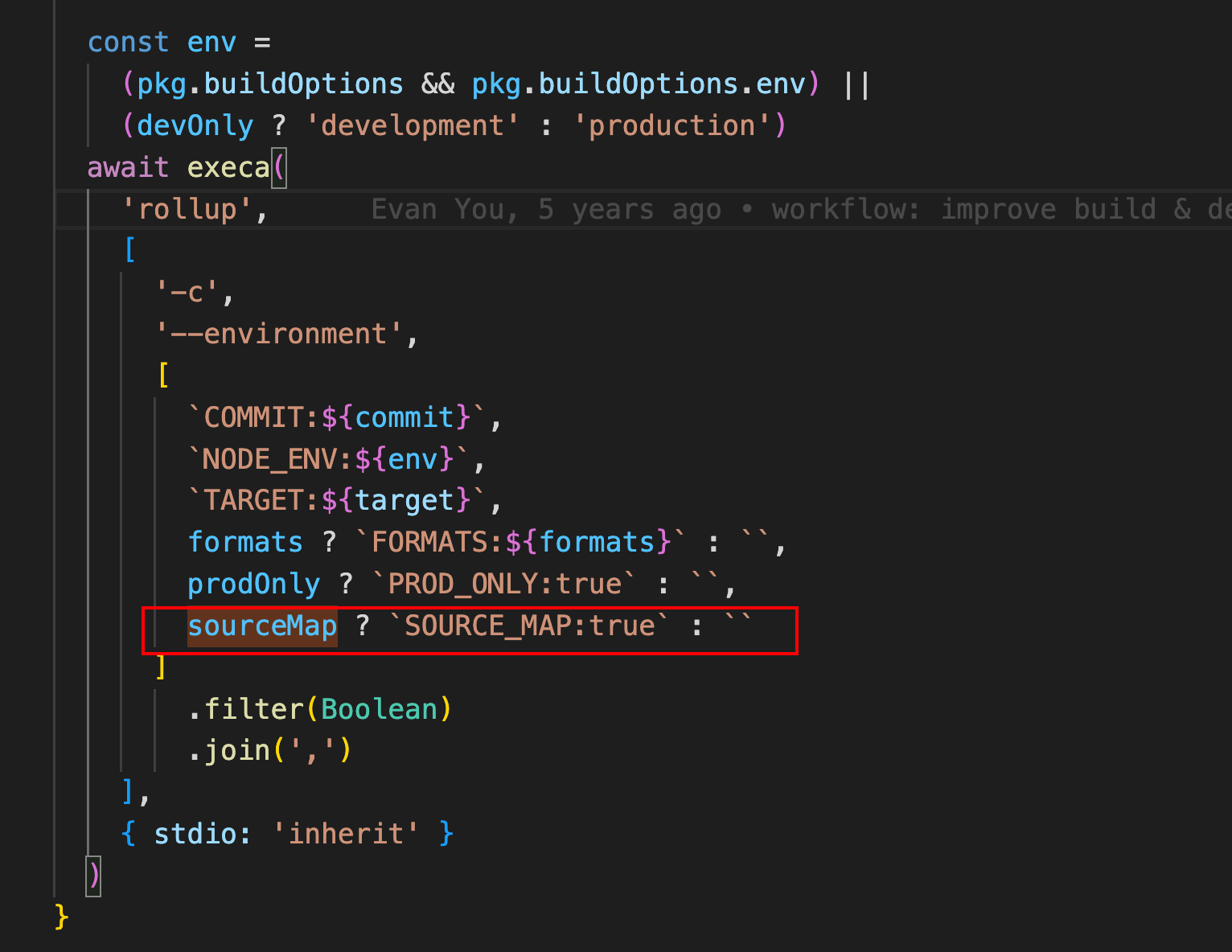
在这个文件中,我们可以找到以下代码:当sourceMap为true时,执行参数SOURCE_MAP:true。

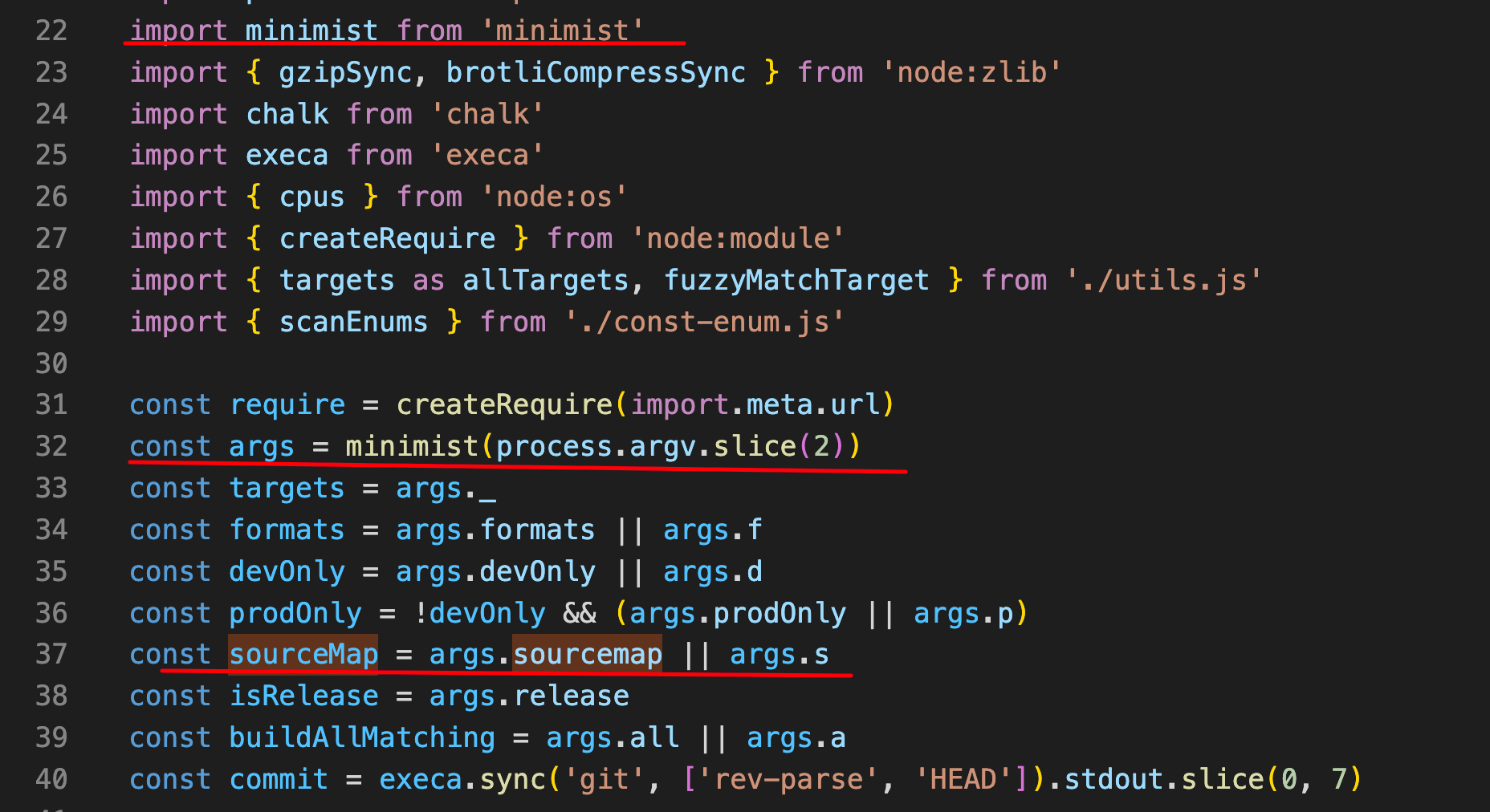
接着,我们去找 sourceMap 是怎么创建的

我们可以看到,sourceMap的值取决于args.sourcemap,而args又取决于minimist。
minimist是什么?
minimist是一个类库,用于获取Node命令后面的参数。请查看官方网站的示例。
$ node example/parse.js -a beep -b boop
{ _: [], a: 'beep', b: 'boop' }
从它的官网案例可以知晓,它是将执行命令的参数转换成对象。
因此,我们只要设置-s 这个参数,就可以让 sourceMap = args.sourceMap || args.s 为 true 了。
修改方案
因此我们需要将package.json的命令修改如下
"build": "node scripts/build.js -s",
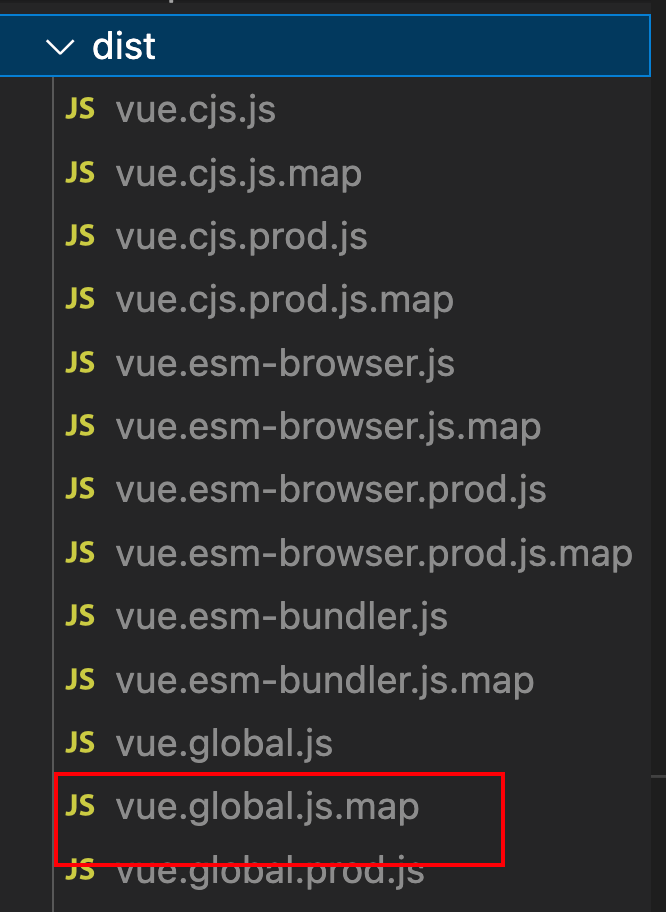
执行 pnpm build 后,将会生成 map 文件。

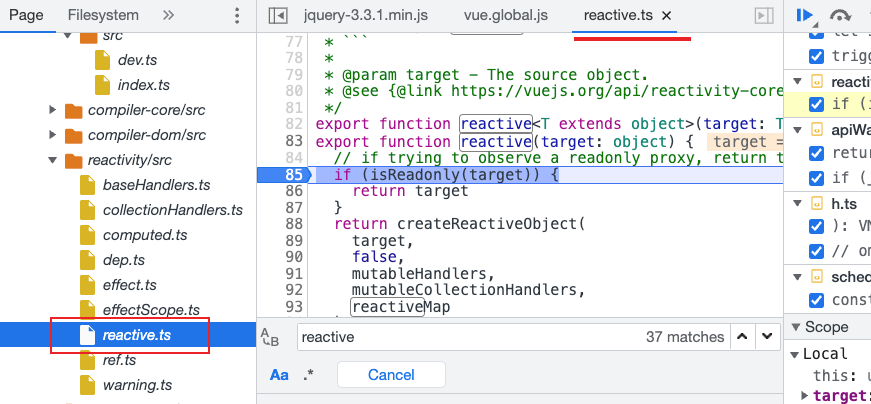
在查看我们的调试时,就进入了 reactive.ts 文件。