布局分析
nocobase 通过 Antd 的 Layout 进行布局,分别有 Header,Sider 和 Content。
export const InternalAdminLayout = (props: any) => {
return (
<Layout>
<Layout.Header>
<MenuEditor sideMenuRef={sideMenuRef} />
<PinnedPluginList />
<CurrentUser />
</Layout.Header>
<Layout.Sider></Layout.Sider>
<Layout.Content>
<header></header>
{service.contentLoading ? <Spin /> : props.children}
</Layout.Content>
</Layout>
);
};
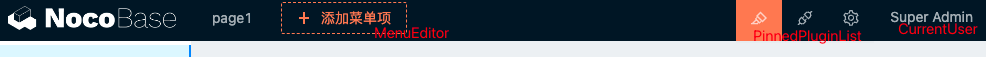
Header 内容的展示

Header
MenuEditor
最终引用了 SchemaComponent
PinnedPluginList
Action列表
CurrentUser
Dropdown菜单列表
Sider
<Layout.Sider ref={sideMenuRef}></Layout.Sider>
将绑定在Sider的sideMenuRef传递给了MenuEditor组件
<MenuEditor sideMenuRef={sideMenuRef} />