前后端联调时查错和解决问题
最近有几个人问了我一些关于请求的问题。为了一次性地清楚地回答,我整理了一下。
在开始之前,我想强调一件事情。
每次联调时,请认真查看后端发来的接口文档。
- 查看请求方法,例如 GET、POST、DELETE 等。
- 查看参数,需要传递哪些值以及格式(form-data 还是 json)。
- 查看返回的数据结构。
其次一定要熟悉 HTTP 状态码。
常见状态码如下:
- 200 表示请求成功。
- 4xx 如果看到这个状态码,先确认你的 URL 是否正确拼写,然后检查使用的请求方法 get 或 post 是否正确。
- 5xx 确认你的参数是否正确传递,然后检查后端服务是否挂了。
针对请求后数据错误的情况,无外乎以下几种:
- 导致前端页面白屏。
- 数据无法显示,但页面不白屏。
- 前端页面能够显示数据,但数据的数量或对应的值不正确。
每次遇到这类问题时,按照一定顺序检查,不要随意猜测。
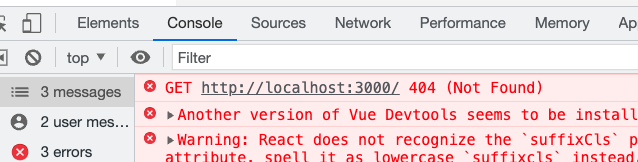
1、打开控制台 Console 面板是否有报错
很多时候,接口的状态码不是 200,会直接显示在控制台上,比如请求 404。

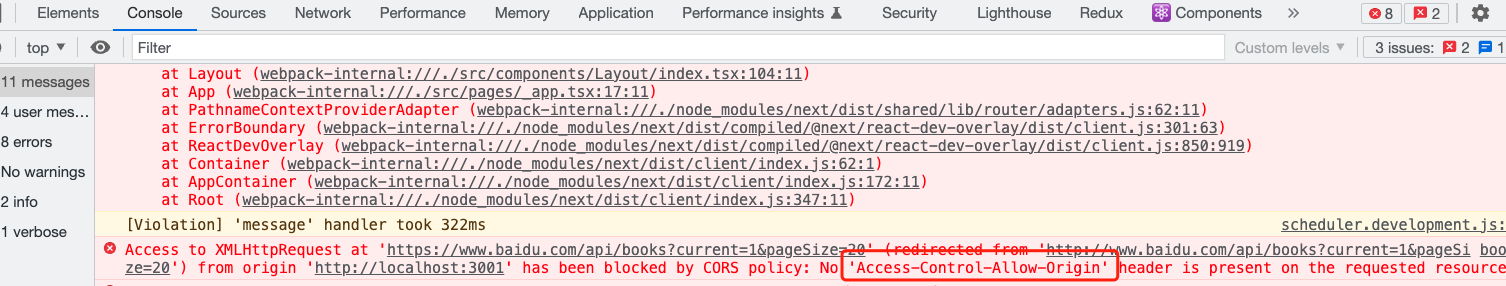
当你看到 access-control-allow-origin 时,就意味着跨域。

什么是跨域
跨域是指在联调的过程中,前端页面的域名为 a,而请求的接口的域名为 b 或者端口不同。例如,前端页面运行在 localhost:3000,而后端服务可能运行在某个 IP 地址上,这两个域名不对应,因此请求数据时会出现跨域问题。
为什么 postman 请求正常,浏览器出错
这是因为跨域是浏览器的一个限制。而 Postman 请求则可以被简单理解为服务器之间的请求,所以没有这个限制。
如何解决跨域问题
解决跨域问题有很多方法,包括 postmessage 和 jsonp 等方式,但本文不会详细介绍这两种方式。
实际上,很多跨域问题可以通过改变配置和请求头来解决。
解决跨域问题需要一个中转服务器来进行转发,这个服务器可以是 nginx,也可以是其他服务。Webpack 和 Vite 都有这个功能,因此你可以改写代理请求,把域名 a 的请求改写成域名 b 的请求。有很多关于这方面的案例,关键词为:vite/webpack 代理配置。
第二种情况是有些后端可能会限制/新增某些 header,这会导致错误。因此,你需要仔细阅读控制台中的信息,其中会提示你所缺失的 header。
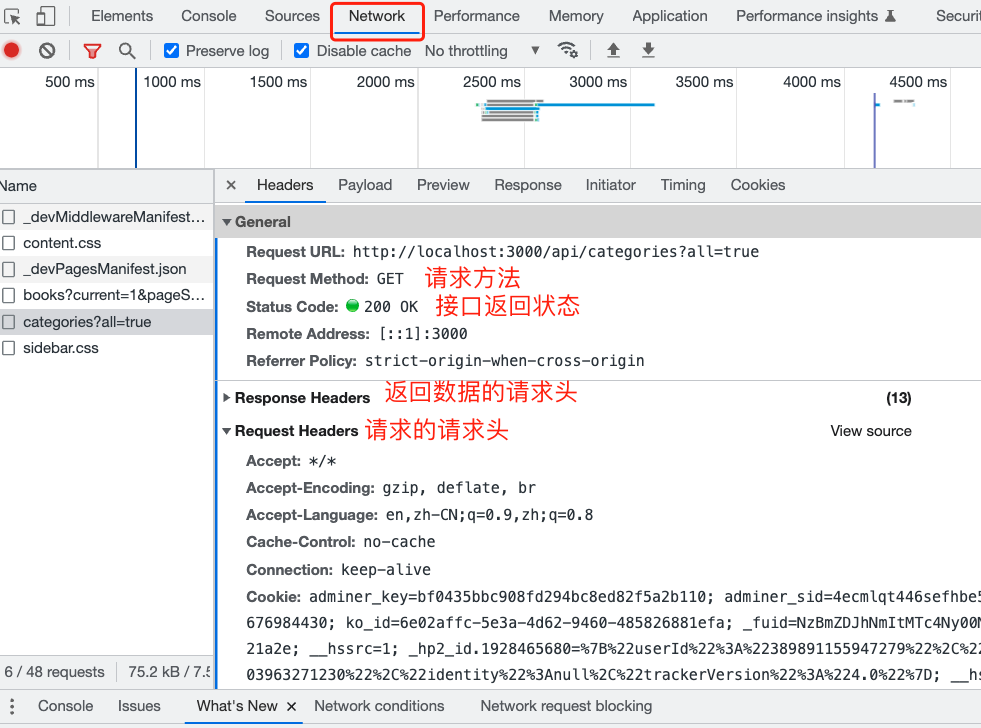
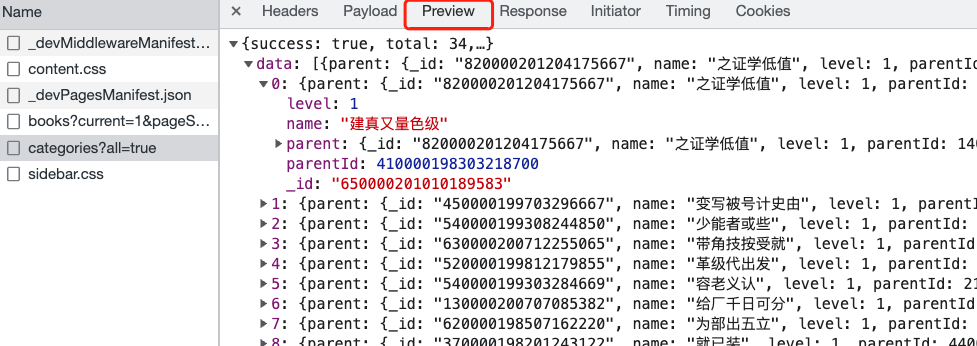
2、控制台没有报错,打开 network
确认 console 没有问题后,您需要查看接口的基本信息。

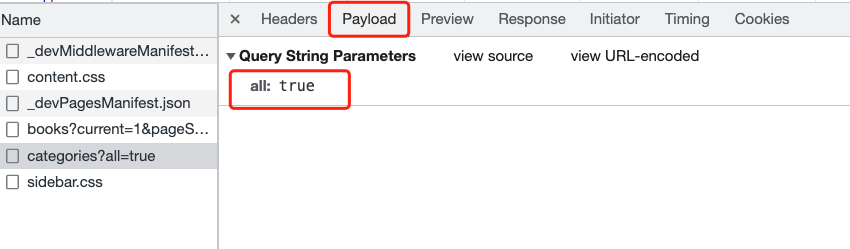
如果状态码为 200,则查看接口的请求参数。

最后看接口的返回结果

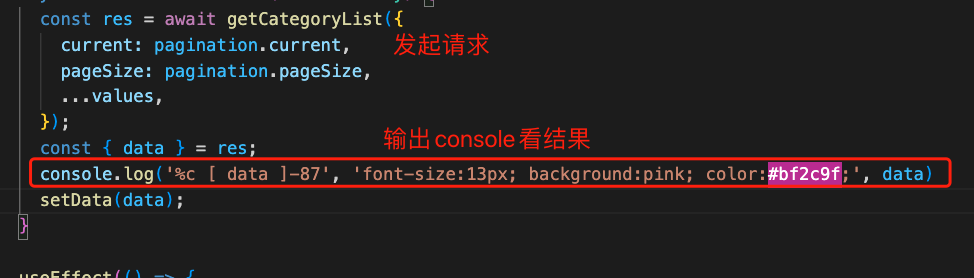
3、看数据返回在代码中如何使用
阅读上面的接口信息,如果发现接口数据一切正常,则很可能问题出现在前端。
这时,需要查找请求接口的代码,并将返回值打印出来进行查看。
因为,可能存在底层封装的请求方法解析结构与接口返回的结构不匹配的情况,或者你可能会犯一些 key 写错的错误,所以需要进行比对。

建议在每次联调时仔细查看后端发来的接口文档,熟悉 HTTP 状态码,按照一定顺序检查数据错误,不要随意猜测。文章还介绍了跨域问题的解决方法和如何查看请求接口的基本信息。